
イラストレーターで文字を光らせる表現 文字の装飾 かんたんな加工
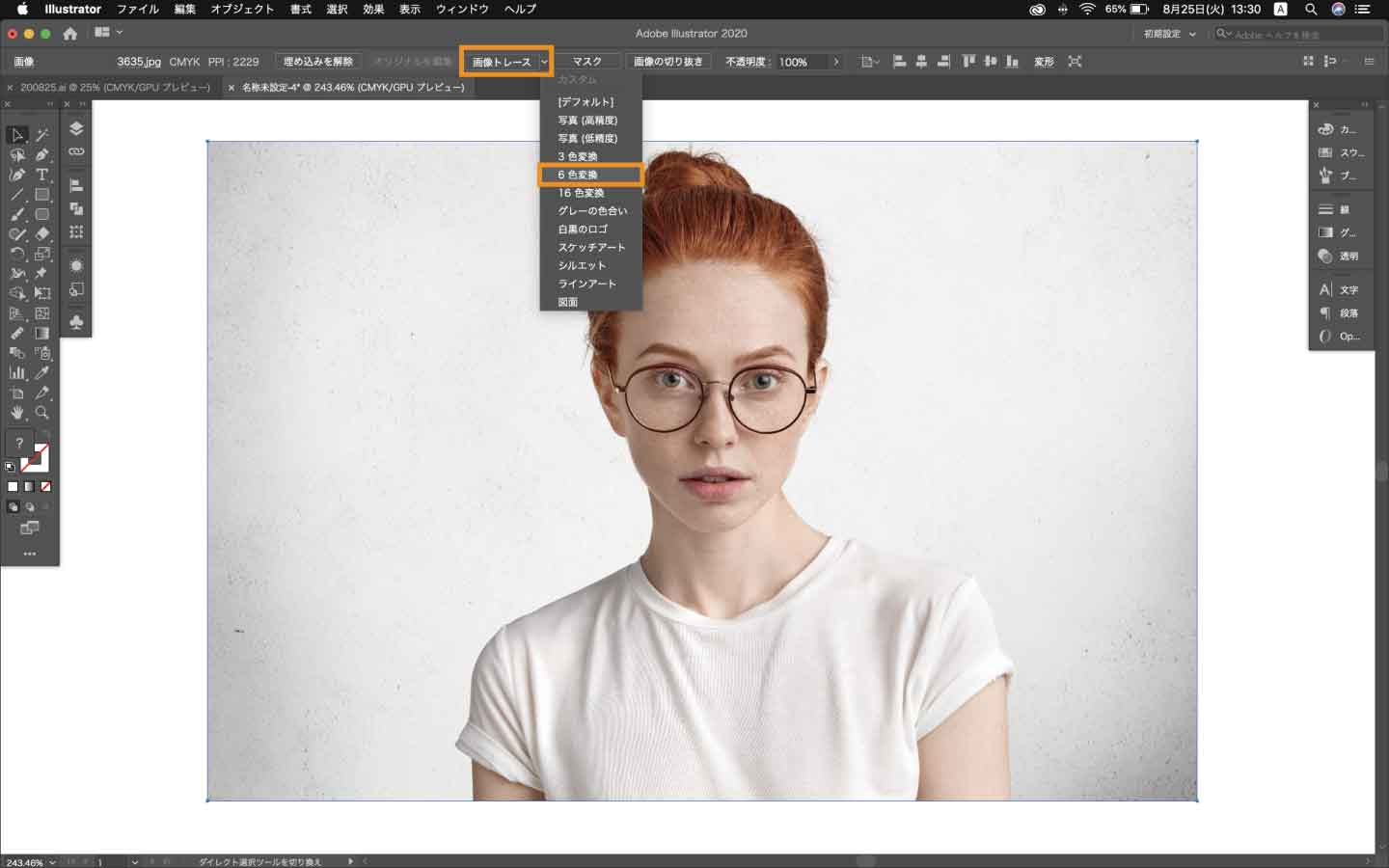
普通の写真をモザイク加工するだけで、印象が大きく変わりますし少しイラスト調な感じになるので、チラシやサイトの装飾に使えるかと思います。 ということで今回は 「イラストレーターで写真をモザイクに加工する方法」 をご紹介します! イラストレーターで下絵や写真を イラスト化することをトレースといいます。 ①もととなる画像を貼り付け、その画像を選択した状態にします ②画像を貼り付けすると画面の上部に というボタンが出現するので 選択してください。 ③このような画像
イラストレーター 写真 加工 ぼかし
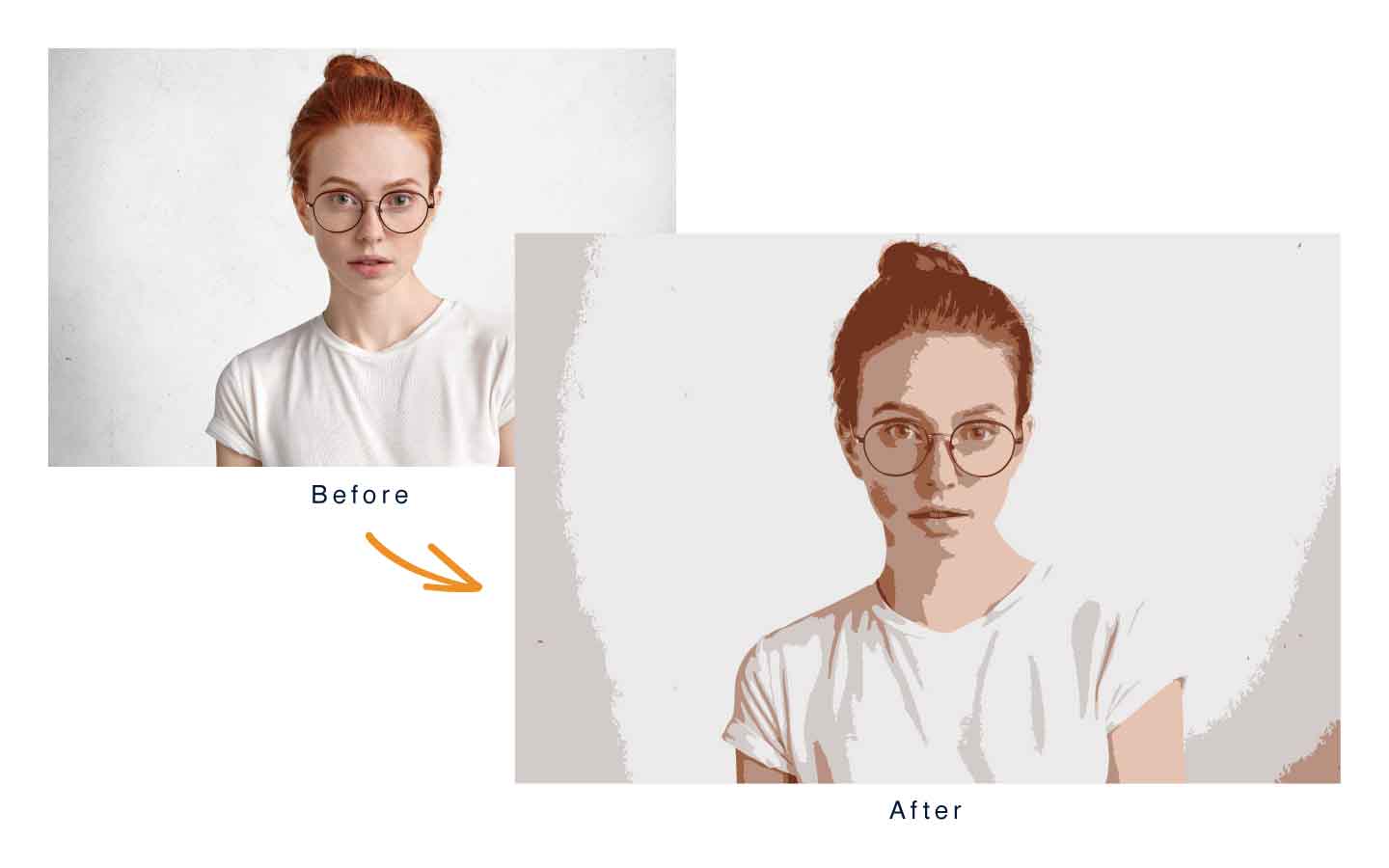
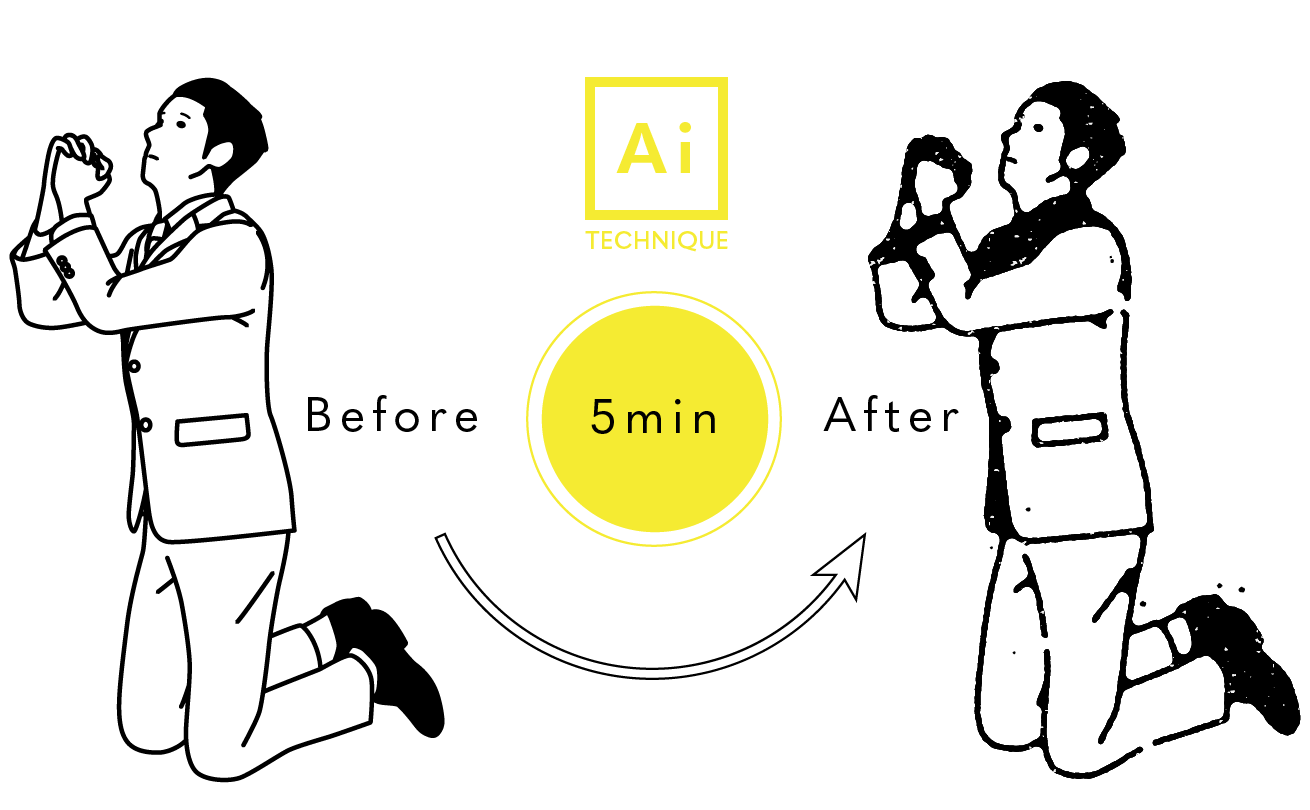
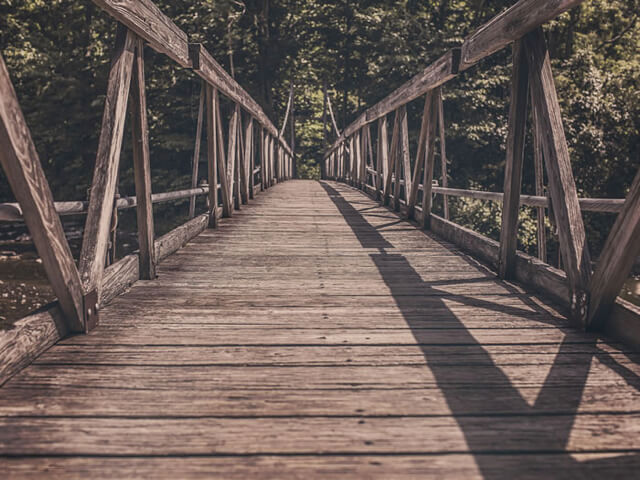
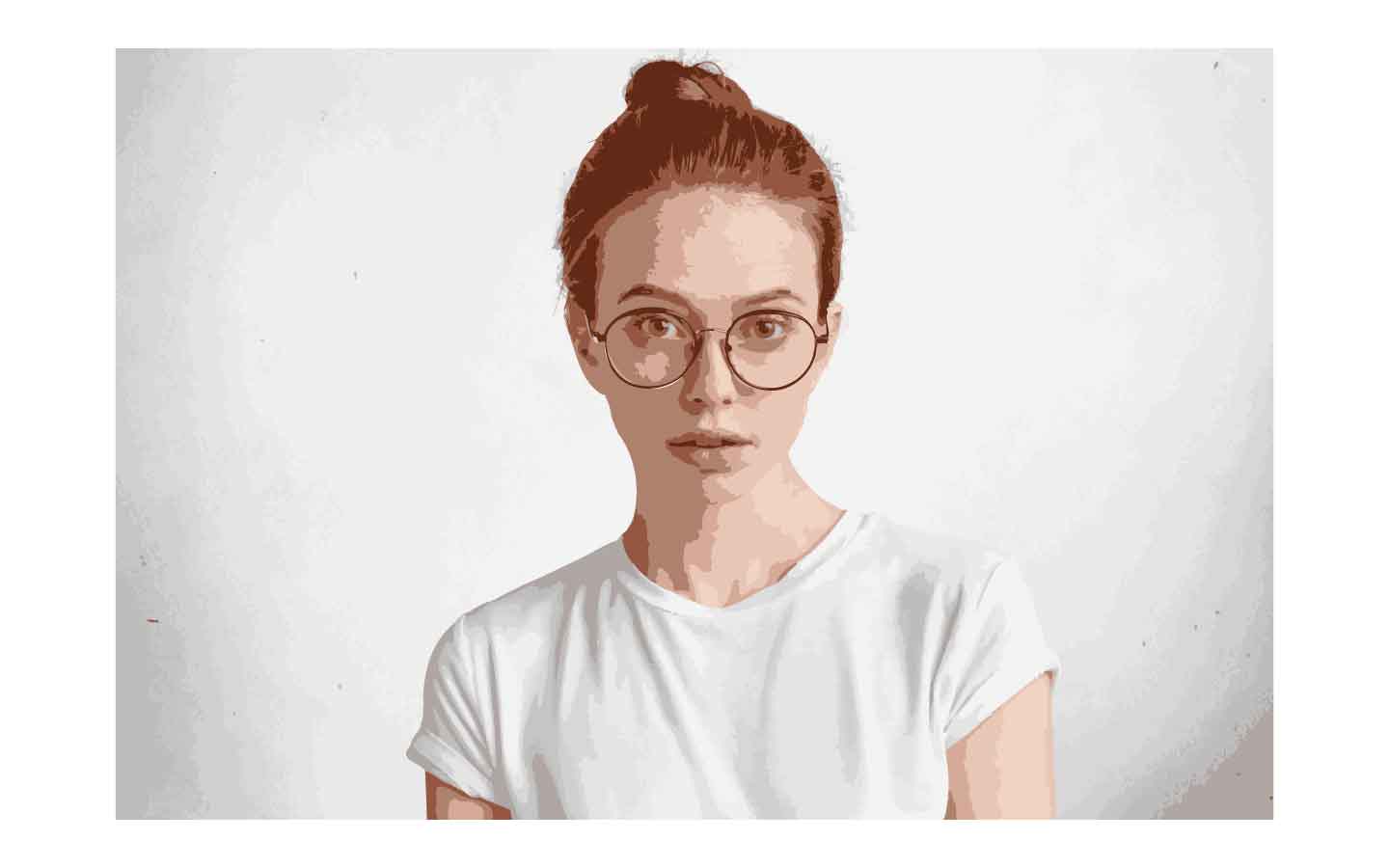
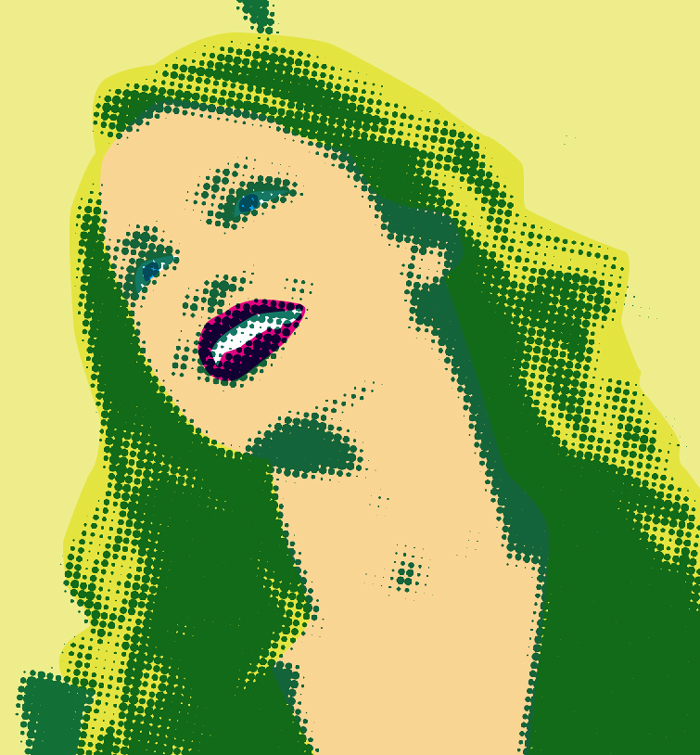
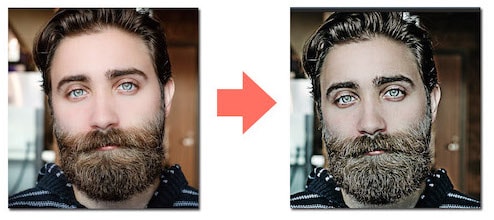
イラストレーター 写真 加工 ぼかし- この写真の街並み自体も、絵に描いたような魅力的な街だけど、この写真をもっとポップなイラスト風に加工してみるとこんな感じになる。 これはIllustratorの 「効果」 を使って変化させているんだけど、実際どのように加工しているかを見てみよう! いよいよオブジェクトの加工 オブジェクトの加工をしていきますが、今回は光の階調を三層にします。 理由は光の層を作ったほうが、質感が増してよりリアルっぽく見えるんですね。 カラーモードはアイキャッチ用の画像なので、rgbモードで作成します。

デザイナーなら知ってて当たり前 イラストレーターでの加工 リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト
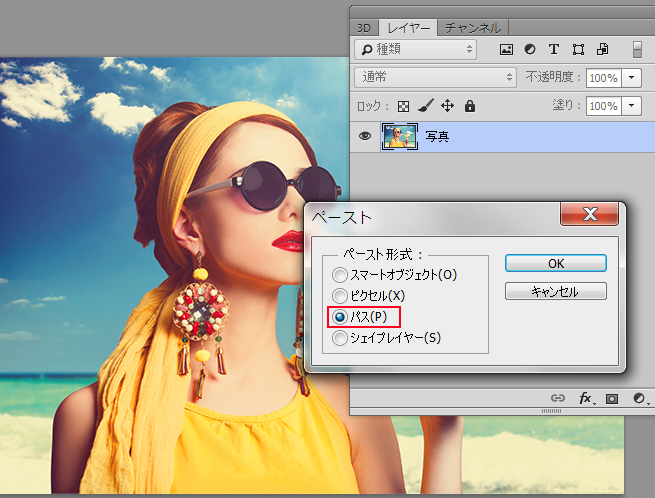
・素材画像が小さすぎて、拡大すると粗くなってしまって使えない! ・ベタ塗りのpng・gif 画像の色を変えたい! ・画像の形を少し変えたい! それらの悩み、「Illustrator」で全て解決できるぞ! 今回はIllustratorで画像をベクトル画像化する方法・画像の色を変える方法を紹介するぞ パスで切り抜いたeps画像の場合 ①画像をアートボードに配置 ②画像を複製して前面にペースト (Windows:Ctrl F、Mac:Command F) ③②で複製した画像(前面にある画像)の、リンク>リンクオプション>画像を埋め込みをクリック ※リンクパネルが ( ※追記 平成29年3月4日 「Illustratorイラストレーターで写真の一部を好きな形にモザイクをかける方法(簡単)」でも新しい方法を紹介していますのでよかったらご覧ください。) モザイク加工までの流れ
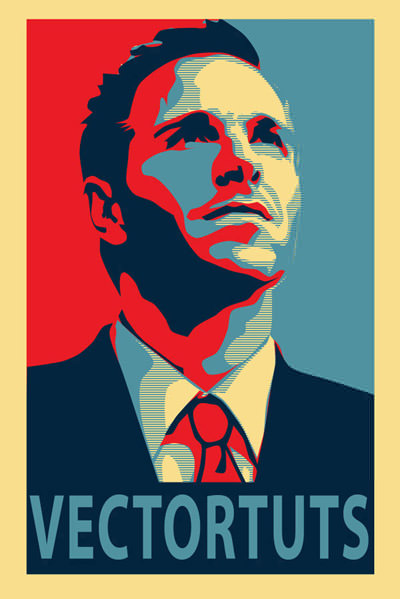
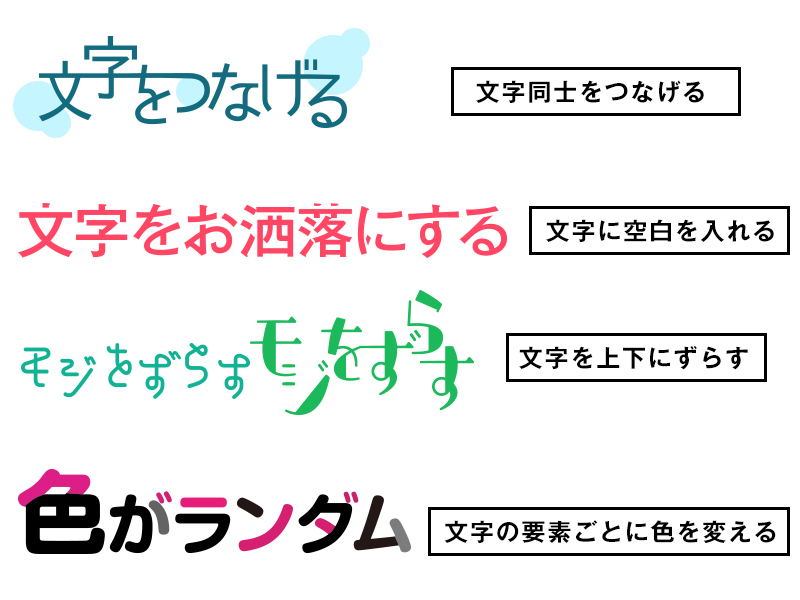
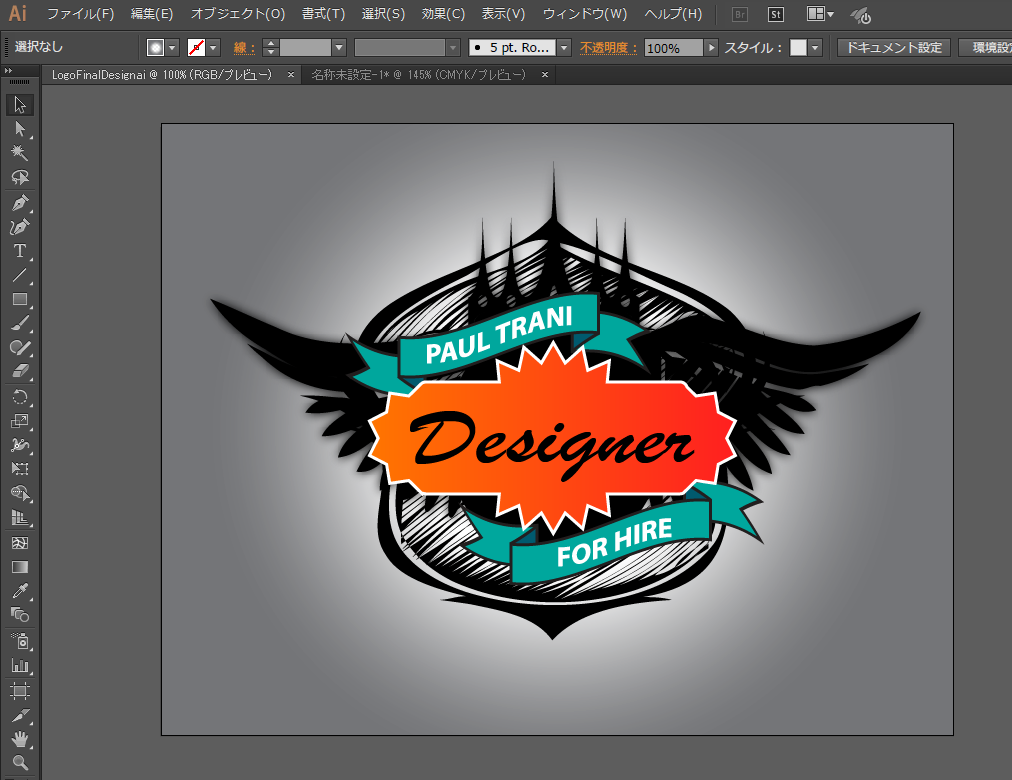
イラストレーターで日本語文字を加工してロゴを作るシリーズでは4回に渡って下記の4つの手法を紹介して参ります。 文字をつなげる 文字を分解して空白を入れる 文字の要素を上下左右にずらす 文字の要素ごとに色を変える 1回目はイラストレーターを ※イラストレーターcc 18で確認したところ、この問題は起きませんでした。cs6以前のみで起こるみたいです。 実際に①のやり方で枠線の太さの再編集をしてみましょう。 まずはアピアランスパネルから線を太くしてみます。 イラレの画像トレースで写真をイラスト風に加工する方法 まずはイラスト風にしたい写真をイラストレーターのアートボードに配置します。高解像度でサイズの大きい画像などは 変換する際に多少時間がかかります ので、適度なサイズの写真にして
イラストレーター 写真 加工 ぼかしのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
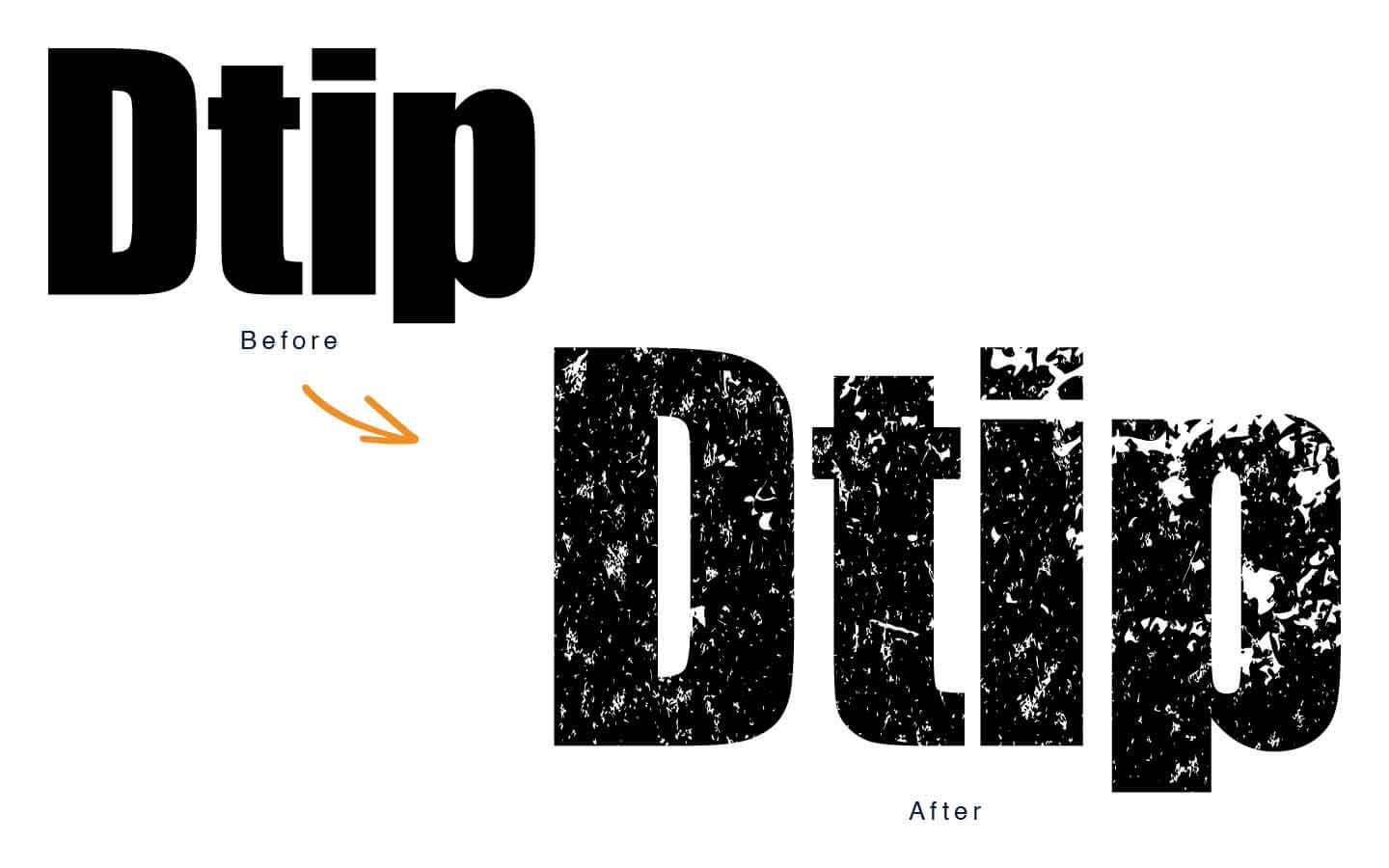
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |
 イラストレーターでオリジナルのグランジ模様の作り方 | イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
「イラストレーター 写真 加工 ぼかし」の画像ギャラリー、詳細は各画像をクリックしてください。
 イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
イラストレーターでオリジナルのグランジ模様の作り方 |  イラストレーターでオリジナルのグランジ模様の作り方 |
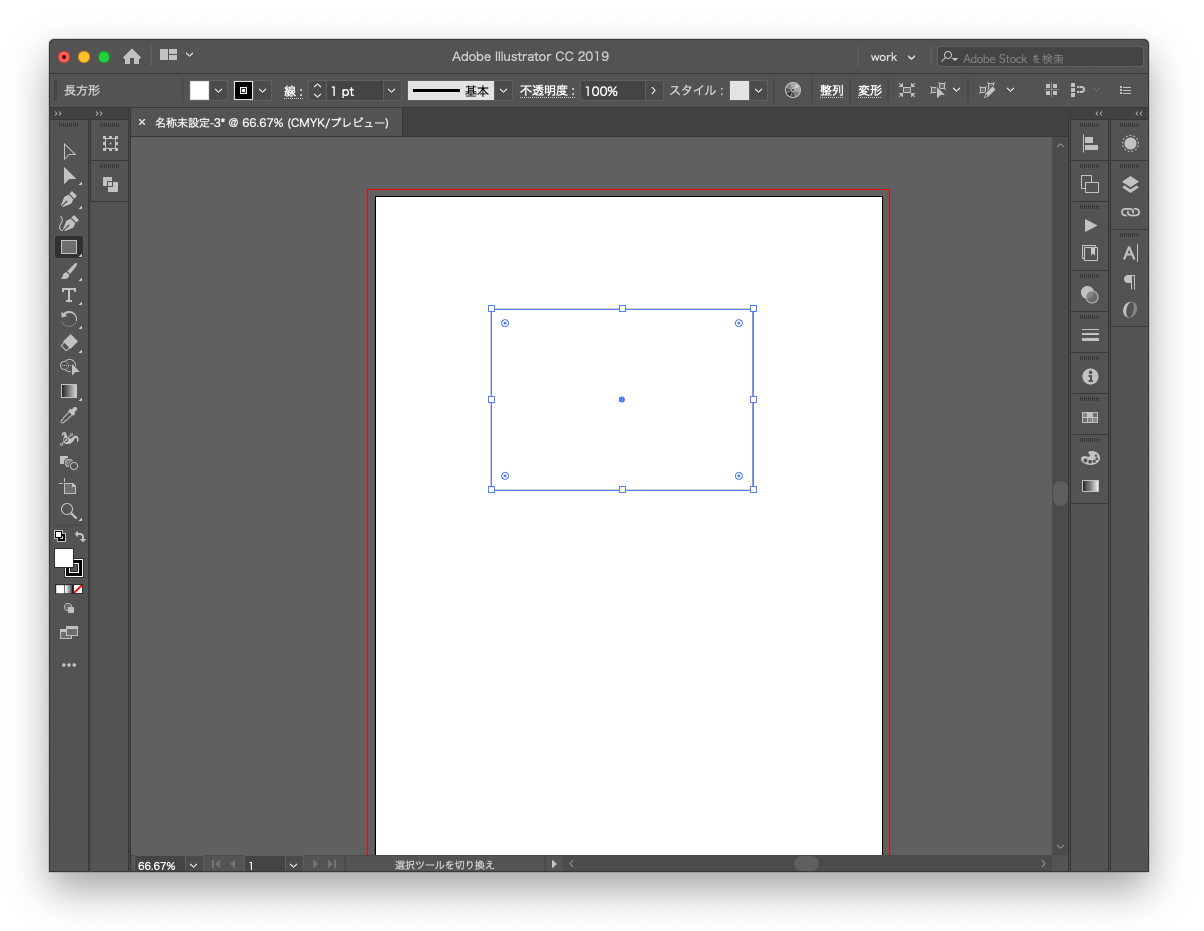
illustrator, イラストレーター, ガウス, ぼかし, 写真, 加工, 座学 まずドキュメントに画像を配置します。 マスクに使用したいオブジェクトを作ります(楕円、角丸四角形など)。
Incoming Term: イラストレーター 写真 加工, イラストレーター 写真 加工 ぼかし, 写真 シルエット 加工 イラストレーター, 写真 加工 アプリ イラストレーター,




0 件のコメント:
コメントを投稿